On This Page
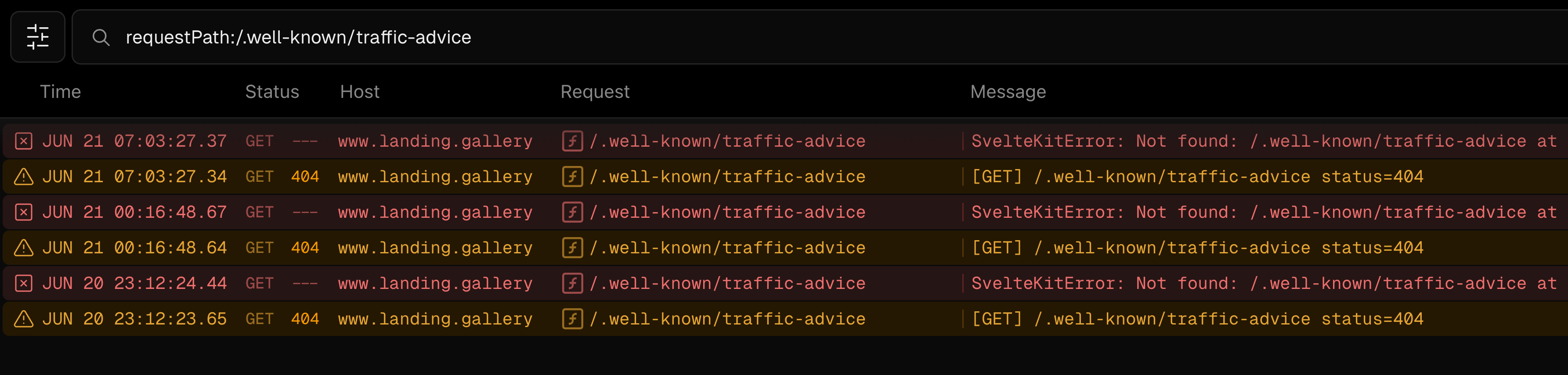
If you've noticed an increase in 404 errors in your SvelteKit application logs, it might be due to the Chrome Privacy Preserving Prefetch Proxy bot. This bot prefetches content to speed up user navigation, but without proper handling, it can generate unwanted 404 errors. In this blog, we'll discuss how to address this issue and provide the necessary code to configure your SvelteKit server correctly.

Understanding Chrome Privacy Preserving Prefetch Proxy
Starting with Chrome 103 for Android, the Chrome browser includes a feature called the Privacy Preserving Prefetch Proxy. This feature helps improve the Largest Contentful Paint (LCP) by prefetching content anonymously via a proxy. However, without proper configuration, these prefetch requests can result in 404 errors if your server is not set up to handle them.
How the Prefetch Proxy Works
The prefetch proxy uses a secure communication channel to prefetch cross-origin content without exposing user information to the destination website until the user navigates there. Prefetch requests are uncredentialed, meaning they do not carry cookies or other local state. This can be beneficial for performance but requires handling specific request paths on your server, such as /.well-known/traffic-advice.
Handling the well-known/traffic-advice Route
When the Chrome Privacy Preserving Prefetch Proxy bot prefetches content, it sends requests to the /.well-known/traffic-advice path on your server.
To handle these prefetch requests properly with SvelteKit, you need to set up a route that responds to the specific URL used by the Chrome bot. This can be done using SvelteKit hooks, which allow you to intercept and modify incoming requests.
SvelteKit Hook for Prefetch Proxy
Below is the code to add to your src/hooks.server.ts file to handle the /.well-known/traffic-advice route and return the appropriate response:
import type { Handle } from '@sveltejs/kit';
export const wellknown_handler = (): Handle => {
const handle: Handle = async ({ event, resolve }) => {
/**
* Config for Chrome Privacy Preserving Prefetch Proxy.
* If you don't have this, you will keep getting 404's in your logs.
*
* @see https://chrisjayden.com/articles/fix-well-known-traffic-advice-404
*/
if (event.request.url.endsWith('/.well-known/traffic-advice')) {
return new Response(
JSON.stringify([
{
user_agent: 'prefetch-proxy',
google_prefetch_proxy_eap: {
fraction: 1.0
}
}
]),
{
status: 200,
headers: {
'Content-Type': 'application/trafficadvice+json'
}
}
);
}
return resolve(event);
};
return handle;
};
Explanation of the Code
- Importing the Handle Type: The
Handletype from@sveltejs/kitis imported to type the handler function correctly. - Creating the Handler Function: The
wellknown_handlerfunction creates and returns a handle function. - Checking the Request URL: The handler checks if the incoming request URL ends with
/.well-known/traffic-advice. - Returning the Prefetch Configuration: If the URL matches, it returns a JSON response with the prefetch configuration. This configuration informs the Chrome prefetch proxy to handle requests without generating 404 errors.
Adding the Hook to Your Project
To use this handler in your project, you'll need to ensure it is executed by your SvelteKit server. Update your src/hooks.server.ts to include this handler:
import { wellknown_handler } from '$lib/utils/hooks';
export const handle = wellknown_handler();
Replace $lib/utils/hooks with the actual path to your handler file.
In case you're using multiple handles, you can combine them using the sequence function from @sveltejs/kit:
import { sequence } from '@sveltejs/kit/hooks';
import { wellknown_handler } from '$lib/utils/hooks';
import { some_other_handler } from '$lib/utils/hooks';
export const handle = sequence(wellknown_handler(), some_other_handler());
By adding this handler, you can prevent unnecessary 404 errors caused by the Chrome Privacy Preserving Prefetch Proxy bot in your SvelteKit application.
This small configuration change can improve your server logs' clarity and ensure that your application handles prefetch requests correctly. Be sure to properly handle the /.well-known/traffic-advice path to optimize your server's interaction with prefetch requests.
For more detailed information on this feature and its benefits, you can refer to the official Chrome blog post.